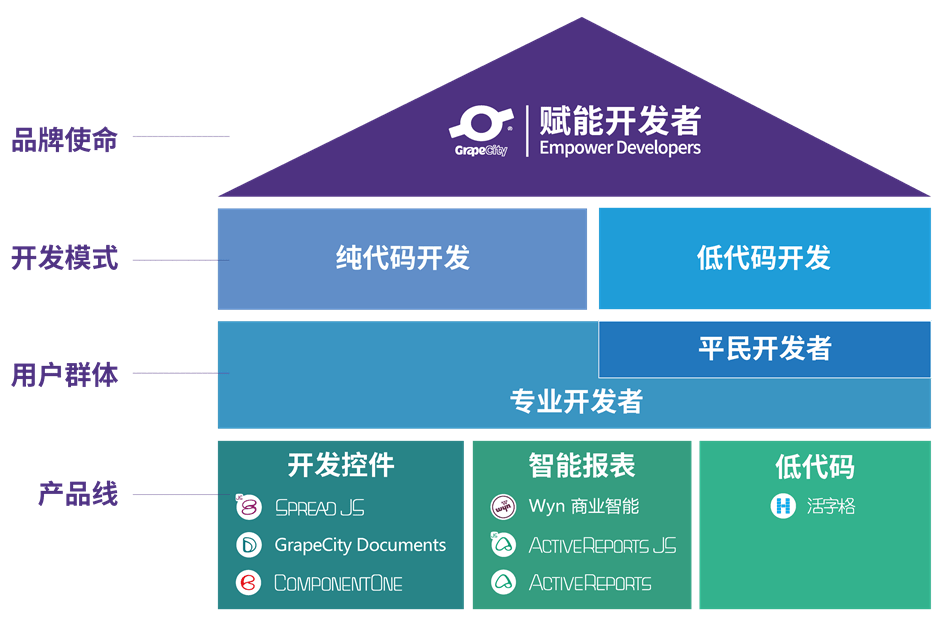
产品介绍
葡萄城秉承“赋能开发者”使命,专注软件开发技术四十年,形成了吸纳全球顶尖技术人才的分布式研发架构,并根据技术环境和用户需求的变化,先后研发出各类开发控件和商业智能报表工具,引领控件技术和数据分析工具的发展。2016年以来,葡萄城基于专业控件的技术积累发布低代码开发平台,进一步推动软件开发方式的革命性变化,驱动新一轮数字经济发展。

低代码开发平台
活字格是葡萄城基于在专业控件领域40年的技术积累而推出的企业级低代码开发平台,由简单易用的可视化设计器和部署灵活的服务器构成,能帮助开发人员、IT 技术人员和业务人员快速构建美观易用、架构专业、安全可控的企业级多终端应用,并随需而变。活字格高度开放灵活,支持云部署和本地部署,能与微信、钉钉及各行业应用软件无缝集成,并可对接智能硬件、AI 等技术,全面支撑核心业务系统开发。
相比于传统的开发方法,使用活字格可大幅降低应用系统开发的技术门槛,并显著提升开发效率。活字格推动着软件开发方式的革命性变化,引领中国低代码平台发展,曾获中国优秀软件产品、软博会十佳优秀产品等多项荣誉称号。
智能报表
葡萄城始终专注软件开发技术,在报表和 BI 领域也有深厚的技术积累。ActiveReports 报表控件于1998年正式发布,此后不断根据技术环境和用户需求迭代更新,并推出了 ActiveX、.NET 和纯前端 JS 版本的产品,支撑各个时代企业软件中的报表需要。在服务客户的过程中,葡萄城深深的感受到企业用户对数据分析与可视化的强烈需求,于 2018 年正式推出 Wyn 商业智能 嵌入式商业智能报表软件,为软件厂商提供可集成到业务系统内的自助式 BI 功能。在 20 年的发展历程中,葡萄城服务了超过 75% 的世界 500 强企业,并在 2018 年携手上百家软件厂商开启报表模板计划,旨在为更多的报表和 BI 开发者提供共享平台。
类 Excel 表格控件
Spread 是一系列功能和 Excel 类似的电子表格控件,支持桌面、Web 和移动平台开发,用于在您的应用系统中实现 Excel 导入导出、表格数据录入和编辑等交互功能,并提供灵活的定制能力和丰富的数据可视化效果。其中,SpreadJS 是一款基于 HTML5 的纯前端电子表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容” 的产品特性,可满足 Web Excel 组件开发、表格文档协同编辑、数据填报、类 Excel报表设计等业务场景,极大降低企业研发成本和项目交付风险。